网站怎么进行代码层的优化? 网站优化代码的技巧
我们讲了很多关于网站优化的内容,今天我们就来看看对网站代码进行优化的方法,请看下文详细介绍

一、如何在head层进行优化
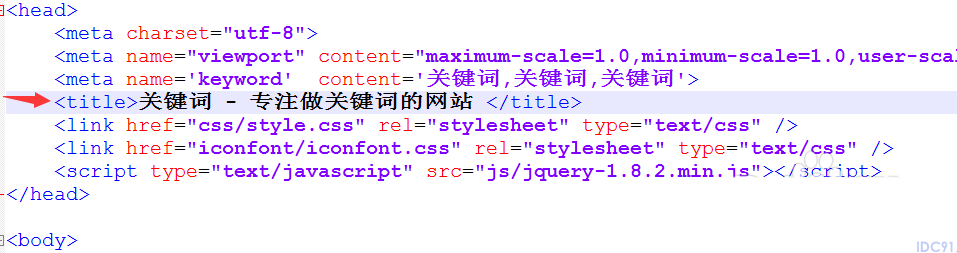
1、目前title在SEO中的占比已经不是非常重要了,只要选择合适的行业词就可以。一般写在中,注意不同的词用英文字符的,隔开,|的方法现在已经不适用了。

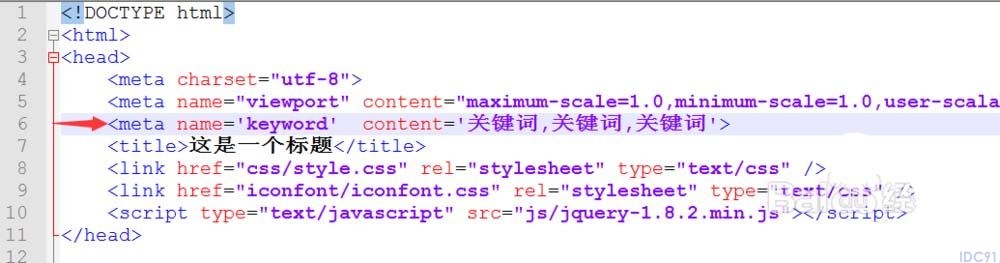
2、keywords要与title保持统一性,至少在搜索上有相关性。有些网站本身在行业内有认知度,很多人已经将它与某种文化链接起来,所以才可以随性。新站的话是不能这么做的,要大量的搜索才能达到效果。

3、description在搜索中出现在搜索引擎网站简介的部分,可以适当加入关键词,但不能大量堆积关键词。(之前截图中keywords少了个s非常抱歉)

二、如何在web层进行优化
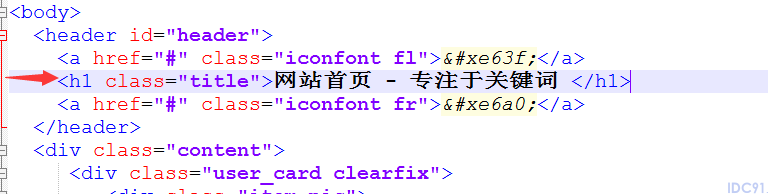
1、一个页面只能出现一次标签
,给页面中最重要的部分。例如首页h1给网站名,文章页给文章标题。

2、给所有元素添加上alt属性,该属性的作用是让图片加载不出来的时候显示文字,对搜索引擎而言也没空来慢慢加载图片,它要快速了解这是什么。

3、文本 是非常重要的锚链接,一般用于站内链接,文本做锚链的话更容易被搜索引擎抓取到下一页的内容。一个页面最多只能放50个超链。

4、简化HTML代码,将大部分特效交给js来实现。例如你写了一个圆角的div,HTML代码层你可能会写到:
栏 目:网站优化
本文地址:https://www.idc91.com/wangzhanyunying/2232.html
您可能感兴趣的文章
- 05-26前端开发人员SEO优化技术方案
- 05-26新站如何优化 网站收录/关键词排名等问题解答
- 05-26如何快速收录网站内容 想要快速收录网站内容的注意事项
- 05-26网站优化如何提高用户的信任度?
- 05-262020年如何利用SEO增加流量?
- 05-26怎么防止优化好的关键词忽然排名下降
- 05-26老网站突然不收录了为什么 多年的老网站突然不收录的原因及解决方法
- 05-26企业网站被降权的具体原因有那些 企业网站被降权的原因分析
- 05-26网站如何提高百度权重?网站seo优化
- 05-26教你如何搭建及优化站点


阅读排行
推荐教程
- 11-22到底SEO逻辑是什么?SEO有没有未来呢?
- 11-22阿里云删除快照策略以及快照禁止自动计费
- 11-22哪些类型的网站并不需要高技能的SEO专员?
- 11-22抓取诊断工具常见错误类型解析
- 11-22百度上线“闪电算法”,移动页面首屏加速迫在
- 11-22网站被挂木马与777权限的奥妙
- 05-262020年如何利用SEO增加流量?
- 05-26前端开发人员SEO优化技术方案
- 05-26怎么防止优化好的关键词忽然排名下降
- 11-22为什么写的原创文章不被百度收录?


